# 小程序面试总结
# 小程序原生的底层架构
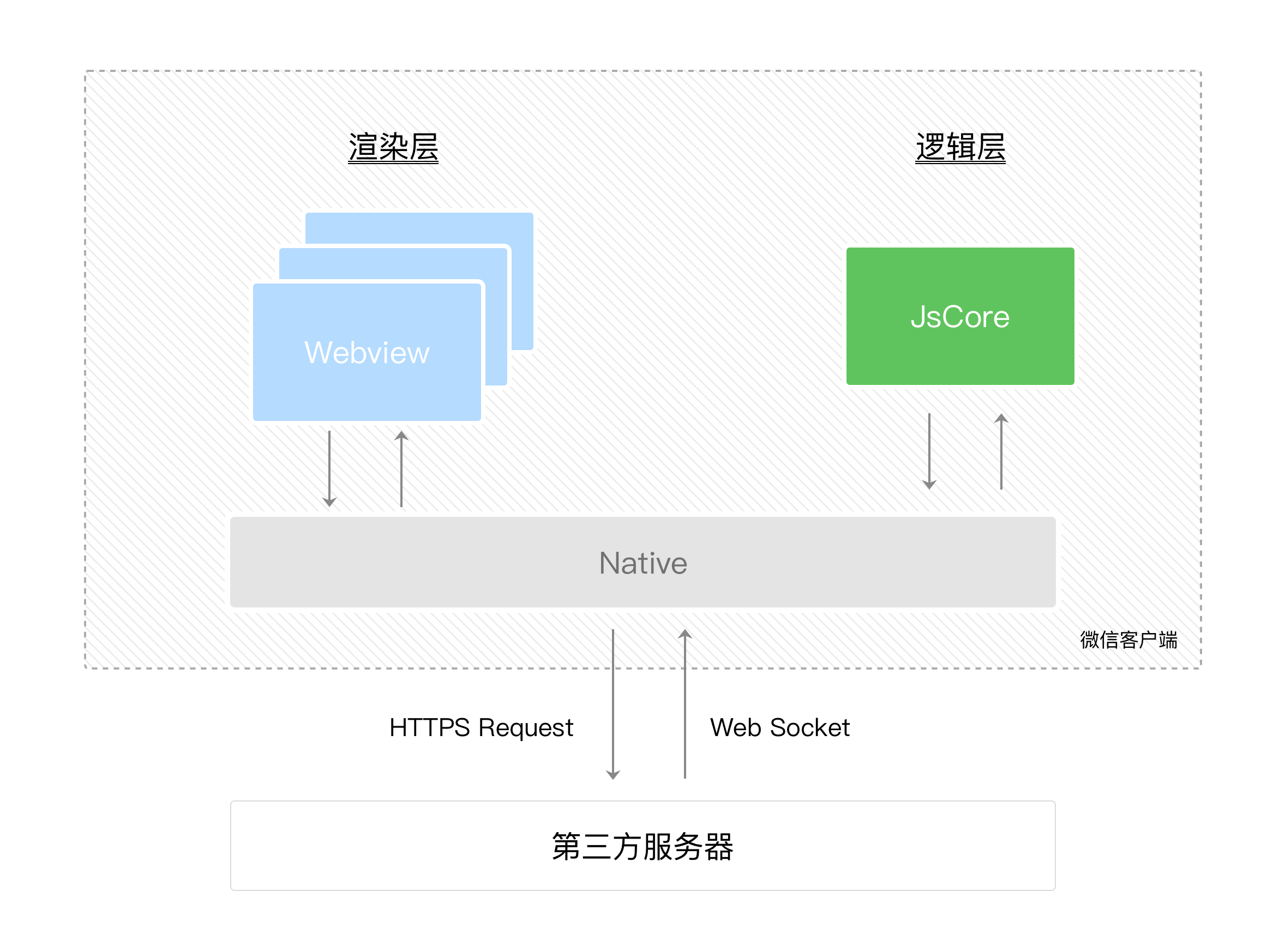
1、双线程模式
小程序的渲染层和逻辑层分别由2个线程管理:
- 渲染层:界面渲染相关的任务全都在webview线程里执行。一个小程序存在多个界面,所以渲染层存在多个webview线程
- 逻辑层:采用JsCore线程运行js脚本
视图层和逻辑层通过系统层的WeixinJsBridage进行通信:逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理
页面渲染的具体流程是:在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层数据发生变更的时候,我们需要通过宿主环境提供的setData方法把数据层传递到渲染层,再经过对比前后差异,把差异应用到原来的Dom树上,渲染出正确的UI界面
双线程模型是小程序框架和web前端框架不同之处,基于这个模型,可以更好地管控以及提供更安全的环境,缺点是带来了无处不在的异步问题(任何数据传递都是线程间的通信,也就是都会有一定的延时,不过小程序再框架爱层面已经封装好了一步带来的时序问题)

2、组件系统
小程序的组件是基于Exparser框架,Exparser基于WebComponents的ShadowDOM模型,但是不依赖浏览器的原生支持,而且可在纯js的环境中运行。
小程序中所有节点树相关操作都依赖于Exparser,包括WXML到页面最终节点树的构建CreateSelectorQuery调用和自定义组件特性等
小程序也支持自定义组件,用法和组件通信类似vue
3、原生组件
在内置组件中有些组件并不完全在Exparser的渲染体系下,而是由客户端原生参与组件的渲染,比如:Map组件,它的渲染的层级比在webview层渲染的普通组件要高
引入原生组件的优点是:
- 扩展web的能力
- 体验更好,减轻webview的渲染工作
- 绕过setData、数据通信和重渲染流程,性能更好
4、运行机制
4.1、启动
- 热启动:假如用户已经打开过小程序,在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;
- 冷启动:用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动,即冷启动。
4.2、销毁 只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正销毁。
5、更新机制
开发者再后台发布新版本后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后的24小时之内下发新版本信息到用户。
小程序每次冷启动都会检查是否更新版本,如果发现新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本需要等待下一次冷启动才会应用上。
如果想让用户使用最新版本的小程序,可以用wx.getUpdateManager做个检查更新的功能
checkNewVersion() {
const updateManager = wx.getUpdateManager();
updateManager.onCheckForUpdate((res) => {
console.log('hasUpdate', res.hasUpdate);
// 请求完新版本信息的回调
if (res.hasUpdate) {
updateManager.onUpdateReady(() => {
this.setData({
hasNewVersion: true
});
});
}
});
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 小程序与h5的区别
微信小程序是从微信中的webView和JS_SDK进化到现在这个形态
- 运行环境:小程序基于浏览器内核重构的内置解析器,而h5的宿主环境是浏览器,所以小程序没有DOM和BOM的相关API,jquery和一些npm都不能再小程序上使用
- 系统权限:小程序能获取更多的系统权限如网络通信状态,数据缓存能力等,(HTML5+API Reference 通过plus.webview可获取应用界面管理对象。)
- 渲染机制:小程序的逻辑层和渲染层是分开的,而h5页面UI渲染跟js的脚本执行都在一个单线程中,互斥,所以h5页面中长时间的脚本运行可能会导致页面失去响应
根据微信小程序官方文档,IOS,Android和小程序开发者工具这三大运行环境是有区别的:
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| IOS | JavaScriptCore | WKWebView |
| Android | X5 JSCore | X5浏览器 |
| 开发工具 | NWJS | Chrome WebView |
所以微信小程序介于web端和APP之间,能够丰富调用功能接口,同时又跨平台
# 小程序生命周期
onLaunch:监听小程序初始化
生命周期回调函数:
onLoad:监听页面加载
onShow:监听页面显示(进入前台)
onReady:监听页面初次渲染完成
onHide:监听页面隐藏(进入后台)
onUnLoad:监听页面卸载
页面事件处理函数:
onPullDownRefresh:监听用户下拉动作 需要app.josn中配置enablePullDownRefresh
onReachBottom:监听页面上拉触底事件
onShareAppMessage:用户点击右上角转发
onShareTimeline:用户监听右上角转发朋友圈
onPageScroll:页面滚动触发事件 请只在需要的时候才在 page 中定义此方法,不要定义空方法。以减少不必要的事件派发对渲染层-逻辑层通信的影响。 注意:请避免在 onPageScroll 中过于频繁的执行 setData 等引起逻辑层-渲染层通信的操作。尤其是每次传输大量数据,会影响通信耗时
onResize:页面尺寸变化事件
onTabItemTap:当前是tab页,点击tab时触发
onSaveExitState:页面销毁前保留状态回调
# 小程序层级10级处理
封装跳转方法,使用getCurrentPages().length获取当前路由层级数
1、小于10层,使用navigateTo,否则使用redirectTo
2、跳转一定层级,使用reLaunch删除所有页面栈,继续跳转
根据实际业务场景确定