# webpack-node
Webpack构建运行在node.js环境下,它的配置文件遵循CommonJS规范,webpack.config.js导出一个Object对象(或者导出一个Function,或者导出一个Promise函数,还可以导出一个数组包含多份配置)。Webpack从入口文件开始,识别出源码中的模块化导入语句,递归地找出所有依赖,然后把入口文件和所有依赖打包到一个单独的文件中(即一个chunk),这就是所谓的模块打包。最新版的Webpack,已经支持了E6/CommonJS/AMD等模块化语句。
# webpack配置 Plugin 和 Loader
Plugin用于扩展Webpack功能,实现原理是在构建流程里注入钩子函数。在plugins数组中进行配置。
Loader用于对模块文件进行编译转换和加载处理,在module.rules数组中进行配置,它用于告诉Webpack在遇到哪些文件时使用哪些Loader去加载和转换。Loader还可以通过querystring或object指定选项参数。
DevServer用于提供HTTP服务、监听文件变化并实时刷新页面、支持SourceMap以方便调试。
# 六个核心概念:
Entry,入口,这是Webpack执行构建的第一步,可理解为输入。
Module,模块,在Webpack中一切皆模块,一个模块即为一个文件。Webpack会从Entry开始递归找出所有的依赖模块。
Chunk,代码块,一个Chunk由多个模块组合而成,它用于代码合并与分割。
Loader,模块转换器,用于将模块的原内容按照需求转换成新内容。
Plugin,扩展插件,在Webpack构建过程的特定时机注入扩展逻辑,用来改变或优化构建结果。
Output,输出结果,源码在Webpack中经过一系列处理后而得出的最终结果。
# webpack构建流程
webpack在启动后,会从Entry开始,递归解析Entry依赖的所有module,每找到一个module,就会根据module.rules里配置的Loader规则进行相应的转换处理,对Module进行转换后,再解析出当前Module依赖的Module,这些Module会以Entry为单位进行分组,即为一个Chunk。因此一个Chunk,就是一个Entry及其所有依赖的Module合并的结果。最后webpack会将所有的Chunk转换成文件输出Output。在整个构建流程中,webpack会在恰当的时机执行Plugin里定义的逻辑,从而完成Plugin插件的优化任务。
Chunk,代码块,一个Chunk由多个模块组合而成,它用于代码合并与分割
基本配置项:参考webpack官网配置项
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: ['babel-polyfill','./src/main.js']
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src')
}
},
// 排除模块,下面的模块不会编译到 webpack 打包后的文件中
externals: {
"vue": "Vue",
"vuex": "Vuex",
"vue-router": "VueRouter",
"lodash": "_",
"echarts": "echarts"
},
plugins: [
// 全局模块对象
new webpack.ProvidePlugin({
"Vue": "vue",
"Vuex": "vuex",
"VueRouter": "vue-router",
"_": "lodash",
"echarts": "echarts"
})
],
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /\.scss/,
loader: ['style','css','scss']
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
# webpack配置项说明
entry:指定了模块的入口,它让源文件加入构建流程中被webpack控制(入口,这是Webpack执行构建的第一步,可理解为输入)
output:配置如何输出最终的代码结果
module:配置各种类型的模块的处理规则和解析策略(模块,在Webpack中一切皆模块,一个模块即为一个文件。Webpack会从Entry开始递归找出所有的依赖模块)
rosolve:配置webpack寻找模块的规则
plugin:配置扩展插件,扩展webpack的更多功能
devServer:配置DevServer,实现本地http服务、模块热替换、source map调试等
# webpack热更新
总结来说,大概流程是我们用webpack-dev-server启动一个服务之后,浏览器和服务端是通过websocket进行长连接,webpack内部实现的watch就会监听文件修改,只要有修改就webpack会重新打包编译到内存中,然后webpack-dev-server依赖中间件webpack-dev-middleware和webpack之间进行交互,每次热更新都会请求一个携带hash值的json文件和一个js,websocker传递的也是hash值,内部机制通过hash值检查进行热更新。
webpack热更新Hot Module Replacement应该所有人都知道,现象就是你修改代码保存之后,浏览器不会刷新,只会修改你更改过的依赖代码。我们平时用webpack-dev-server如果没有配置,是直接刷新浏览器,并不是热更新。
实现webpack热更新就不说了,官网HMR指南写的很清楚,用vue开发或者用react开发也都可以看效果。至于HMR的好处说来说去就一个,提升开发效率,即不用你手动刷新浏览器,还可以保持浏览器状态。
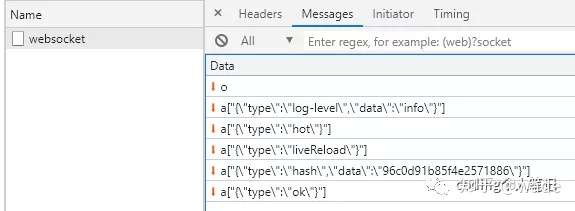
我们一般用webpack-dev-server启动一个开发服务,webpack内部实现watch,文件发生修改就重新打包编译保存在内存中,webpack-dev-server依赖中间件webpack-dev-middleware和webpack之间进行交互,如果文件变化了,没有配置热更新,webpack-dev-server会通知浏览器进行刷新,注意是刷新不是热更新。启动开发服务之后,浏览器和服务端是通过websocket进行长连接的,可以自己在network里面看。
刚启动:

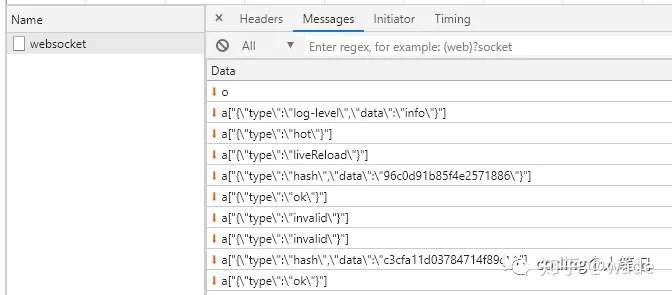
热更新后:

服务端主要是传递hash值,热更新主要是通过hash值判断进行热更新。至于内部怎么进行热更新,这又是webpack的工作了,通过配置决定是刷新还是热更新,一般配置了热更新会先进行热更新,如果失败则刷新,如果配置了hotOnly则热更新失败也不刷新。
可以通过源码,也可以看看network,每次热更新都会请求一个json文件和一个js
# 跨域问题 nginx反向代理
了解webpack,node